Remix icon 全系图标库精品系列(UEDART出品)

一.概述简介
UEDART联手Remix官方联合打造Remix icon全系列图标组件,旨在帮助产品、交互、设计师朋友们打通全流程图标组件,不再为图标所困扰。
作品展示预览链接:http://www.uedart.com/remix.html
项目背景
产品或者交互设计师在制作原型与设计稿时时常被图标困扰,无法找到合适的图标或者是同系列的图标所困扰,让有强迫症的设计师不能自拔。
发现痛点
市面上有么有比较好且全的通用图标库呢?我们能够找到一些但经常会遇到三个问题,导致产品、交互、UI无法通用,即使可以使用也较为麻烦。
问题如下:
1.风格不统一
2.系列不全面
3.通用性较差
解决实施
为解决这一痛点,UEDART结合自身在产品上的一些研究发现Remix icon图标在产品的应用上较为广泛,其可以直接复制svg为产品与设计师朋友们使用,借此我们想让这款系列图标更好的嵌入产品与设计师的流程中,UEDART联手Remix官方打造全系列组件,使得产品、交互、设计全流程都可以快速的使用该系列图标进行设计应用.
输出结果
本次组件涉及图标共有五套组件:
remixicon_axure svg basic版:常用100个svg图标组件
remixicon_axure svg pro版:全套2000+个svg图标组件
remixicon_axure font版:全套2000+个font图标组件
remixicon_sketch版:全套2000+个图标组件
remixicon_XD版:全套2000+个图标组件
二.图标库展示
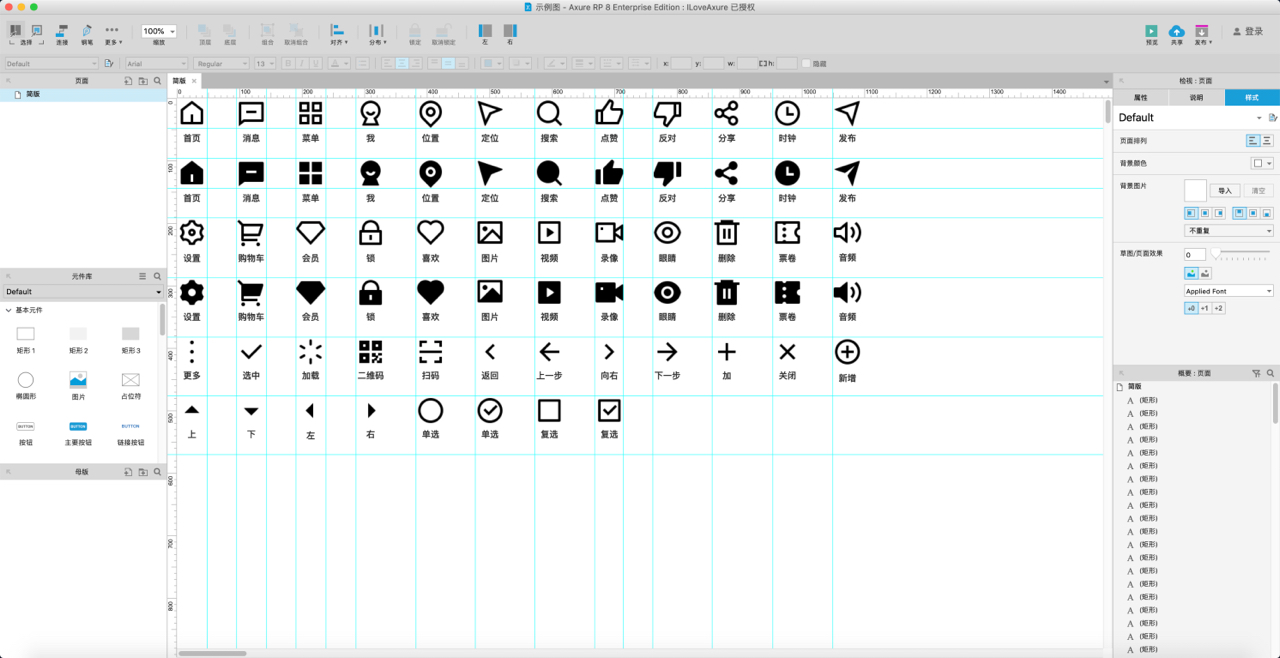
Axure版展示

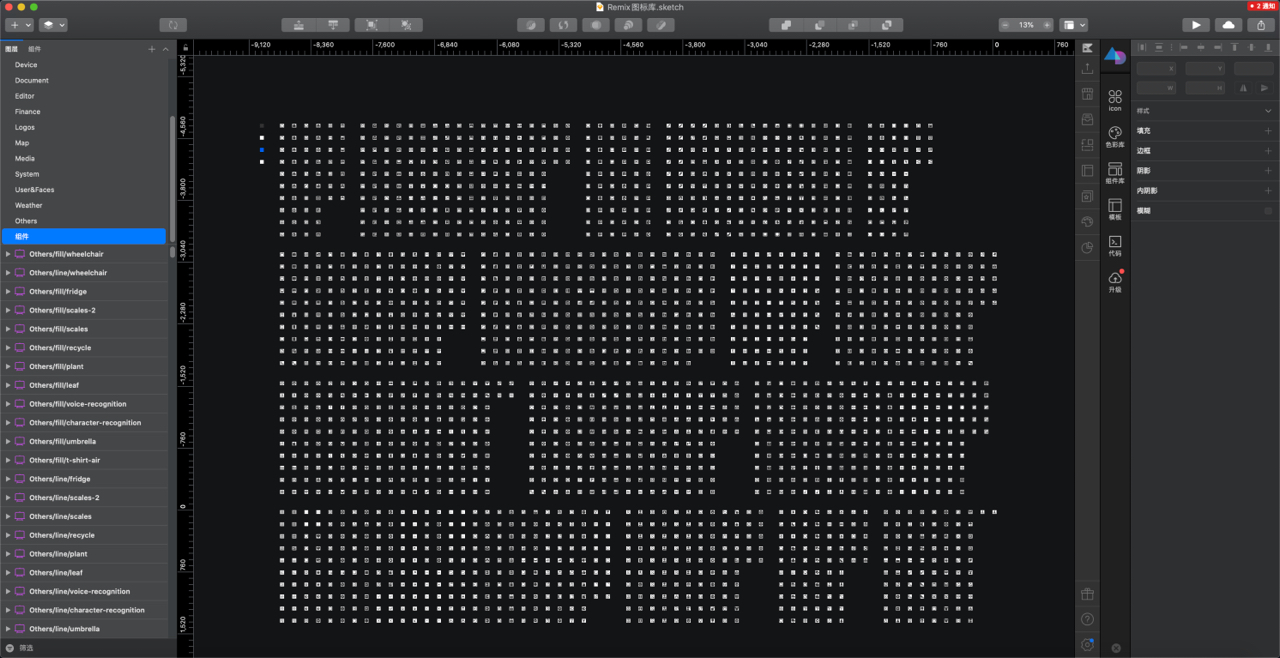
sketch版展示

XD版展示

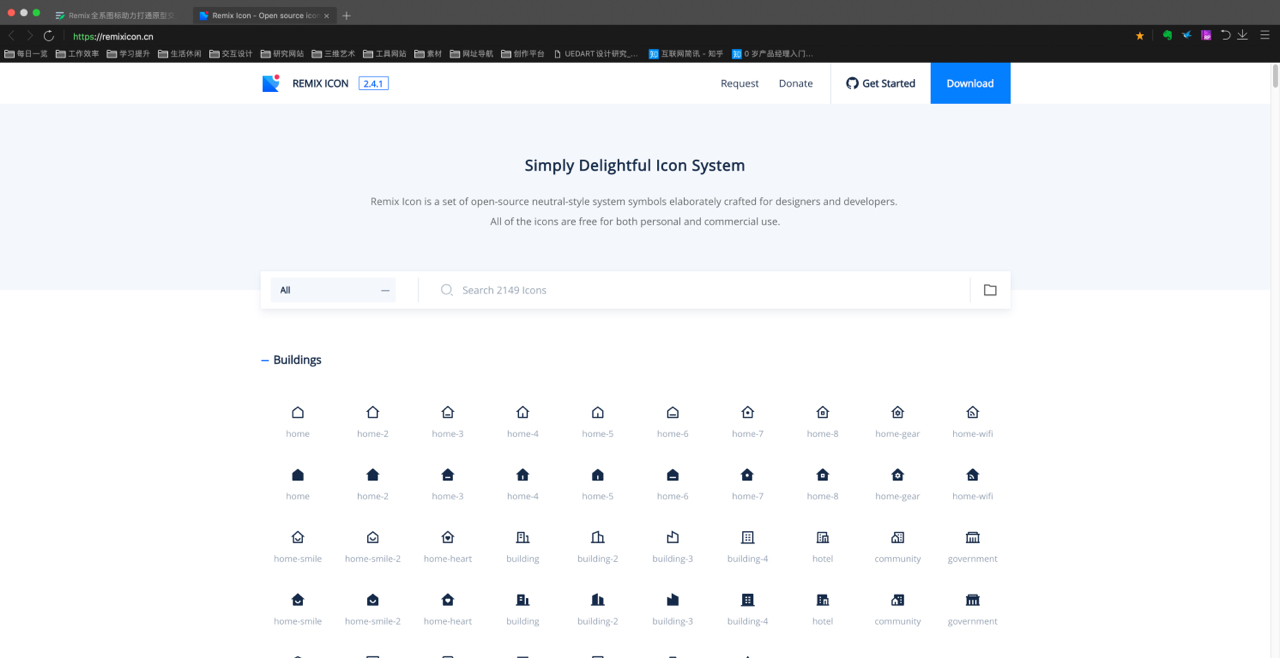
Remix版展示

三.Axure 元件库版本使用说明
1.Axure 8系列版本说明
1.1元件库导入
在Axure 8版本中,元件库的导入需要手动进行导入。
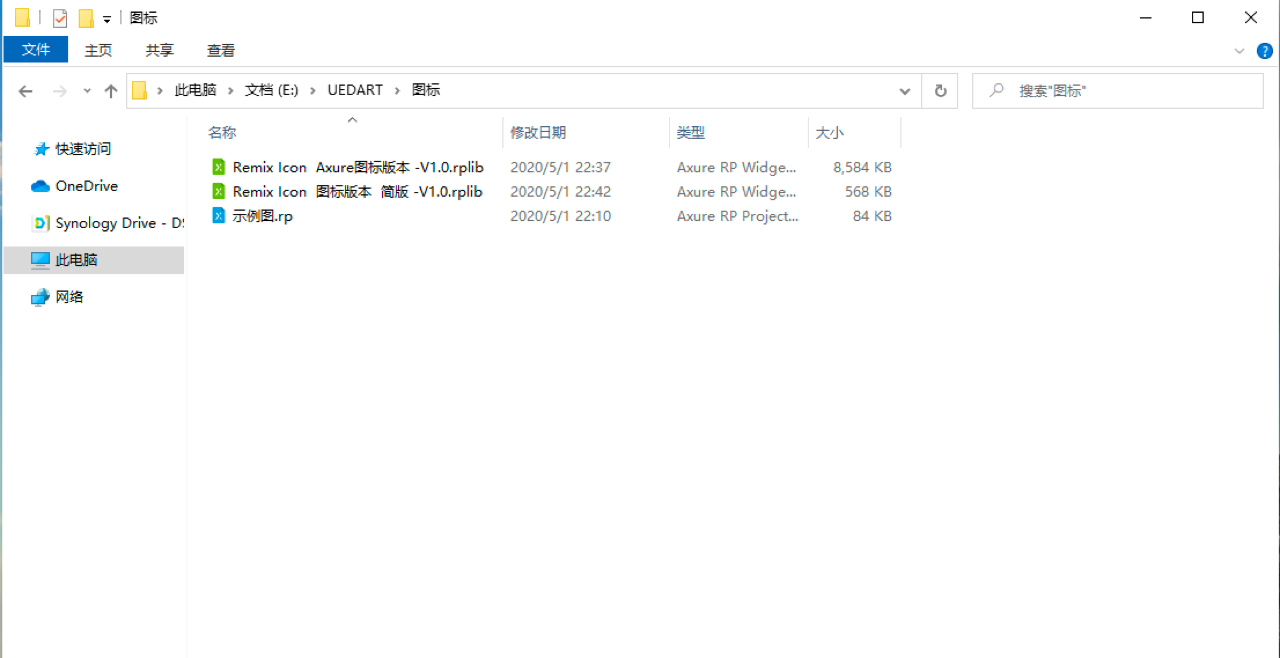
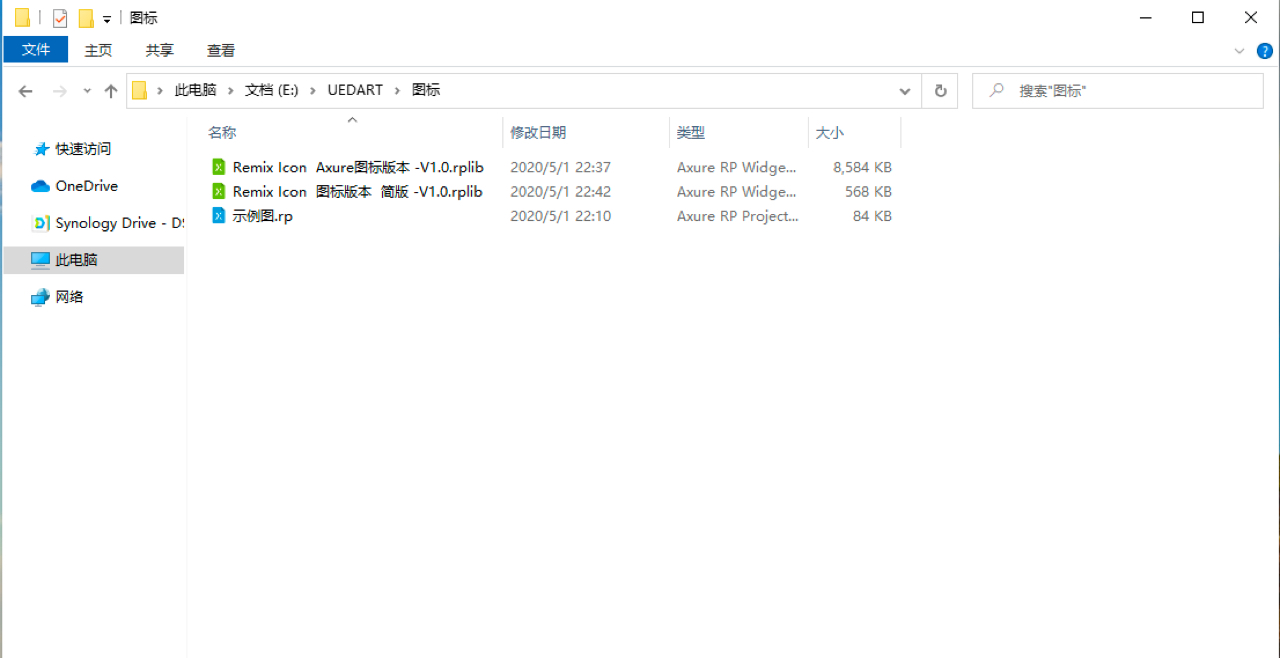
第一步:确认将要导入的文件位置路径,例:E:\UEDART\图标 。

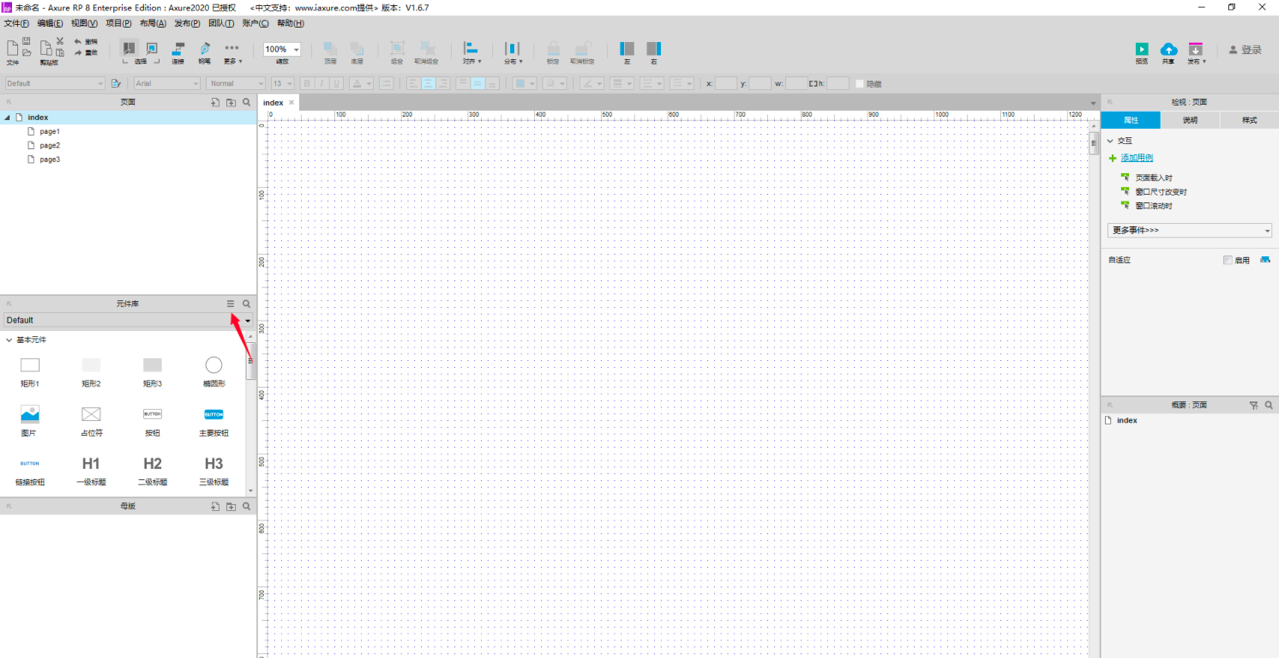
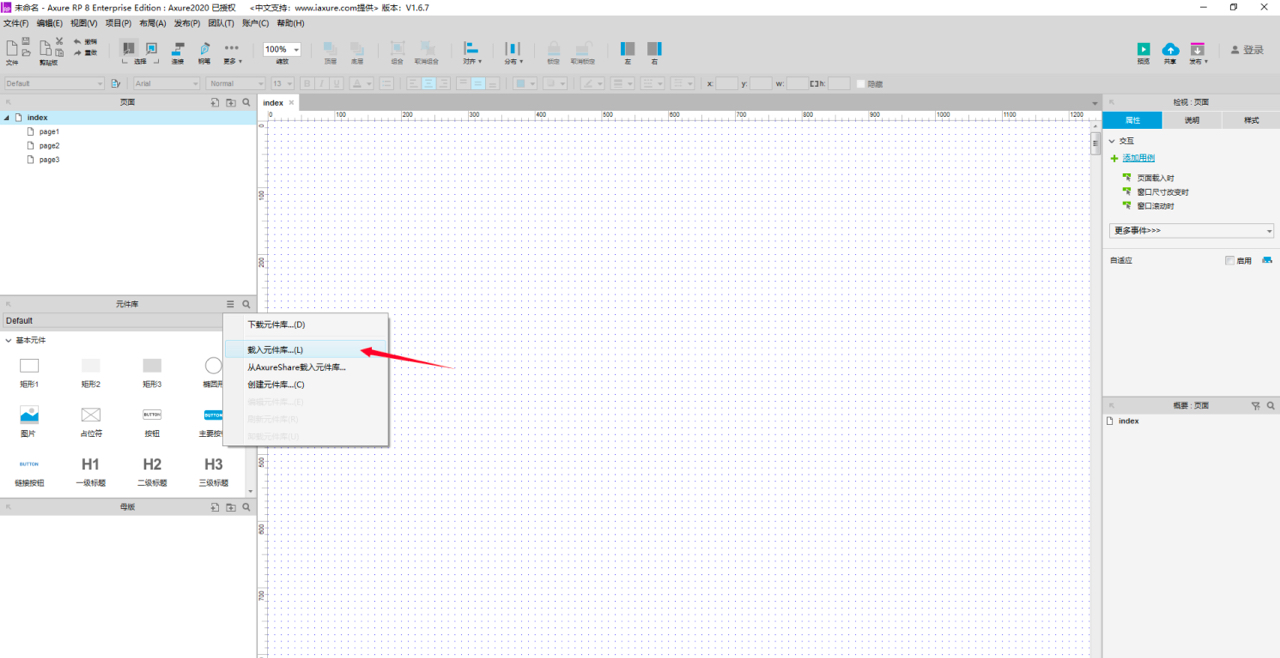
第二步:打开Axure,找到元件库模块的菜单栏。
注:如果未找到元件库模块,可以通过:视图>重置视图,进行恢复。

第三步:在元件库模块的菜单栏,选择载入元件库。载入元件库会打开文件选择弹框,选择刚才准备好的元件库文件(路径如步骤一)。

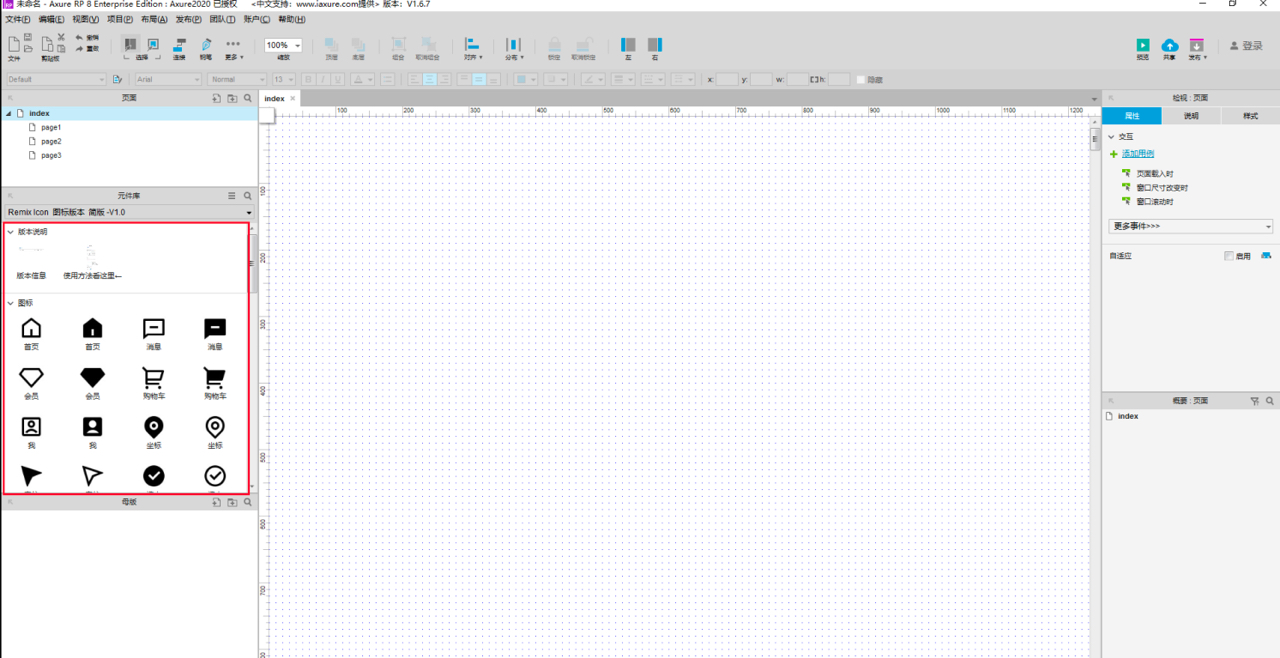
第四步:查看载入完成效果。载入完成后,Axure会自动加载载入的元件库。
注:加载时间取决于元件库的大小,本次提供的全部SVG图标加载时间较长,在加载过程中请耐心等待。

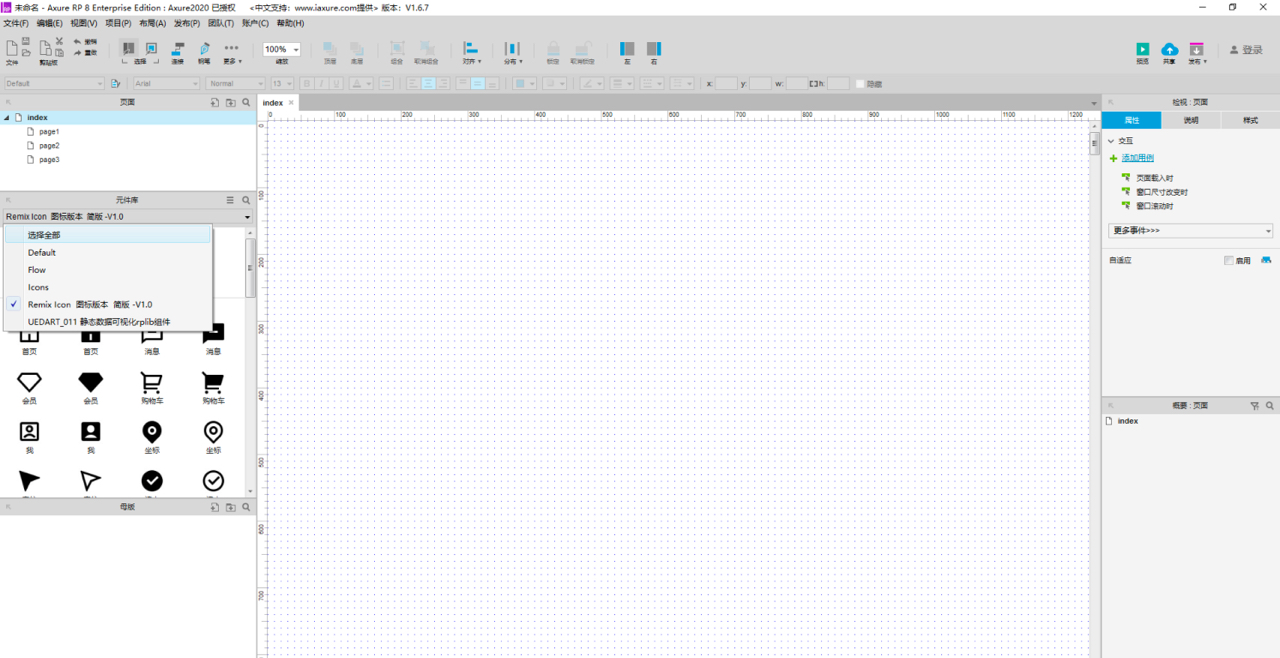
1.2元件库切换
在Axure 8中可以通过如图切换导入的元件库。

2.Axure 9系列版本说明
2.1元件库导入
在Axure 9版本中,元件库可以通过双击进行打开导入。
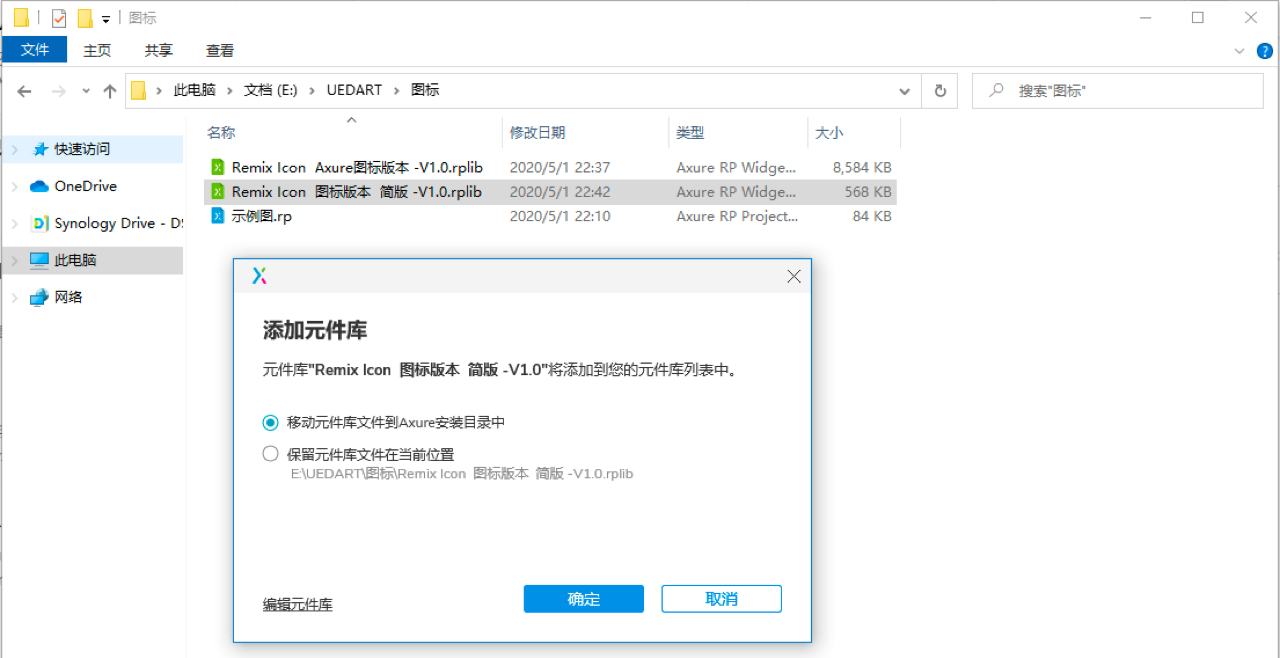
第一步:确认将要导入的文件位置路径,例:E:\UEDART\图标 。

第二步:点击需要导入的元件库进行打开,Axure 9会自动识别元件库组件,点击确认即可导入。

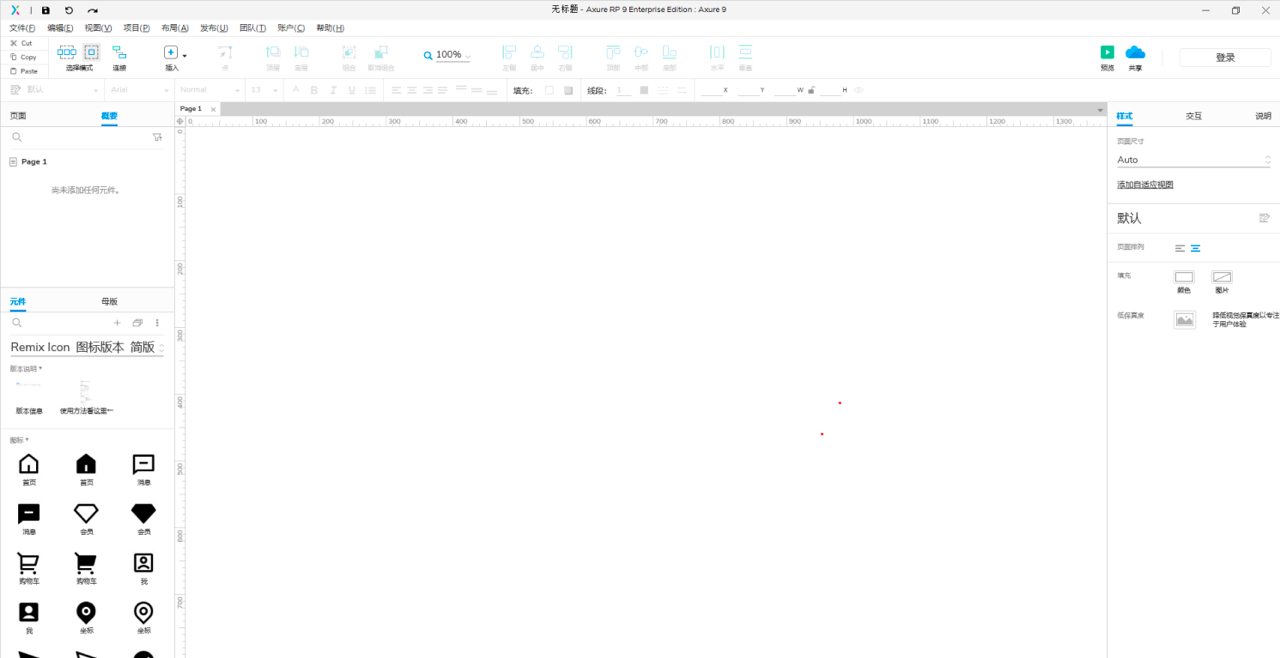
第三步:查看载入完成效果,载入完成后,Axure会自动加载载入的元件库。

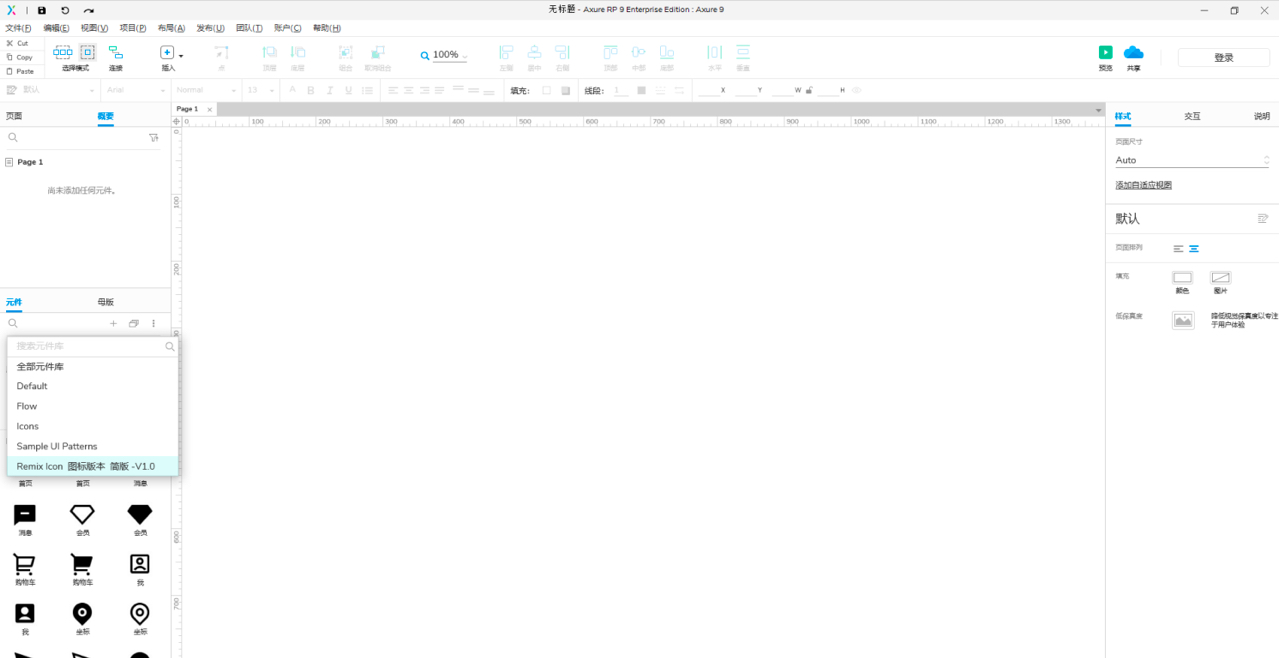
2.2元件库切换
在Axure 9中可以通过如图切换导入的元件库。

3.元件库使用说明
本套元件库采用SVG图标格式作为元件库的素材,使用方式介绍如下。
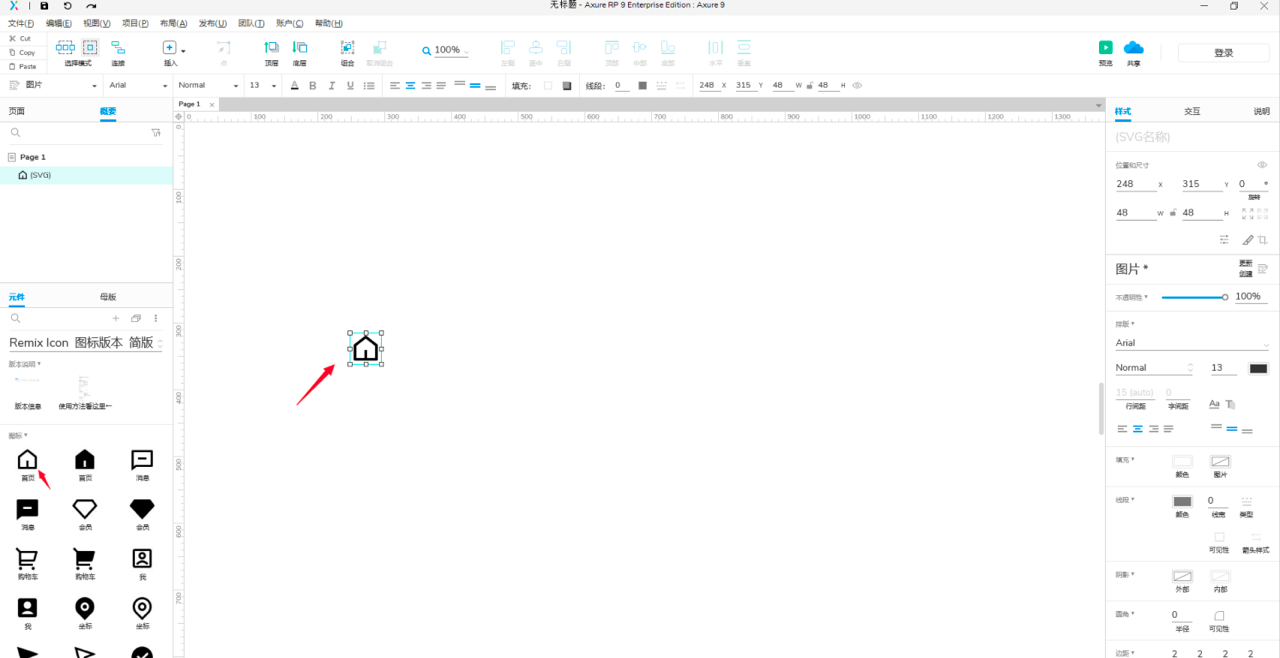
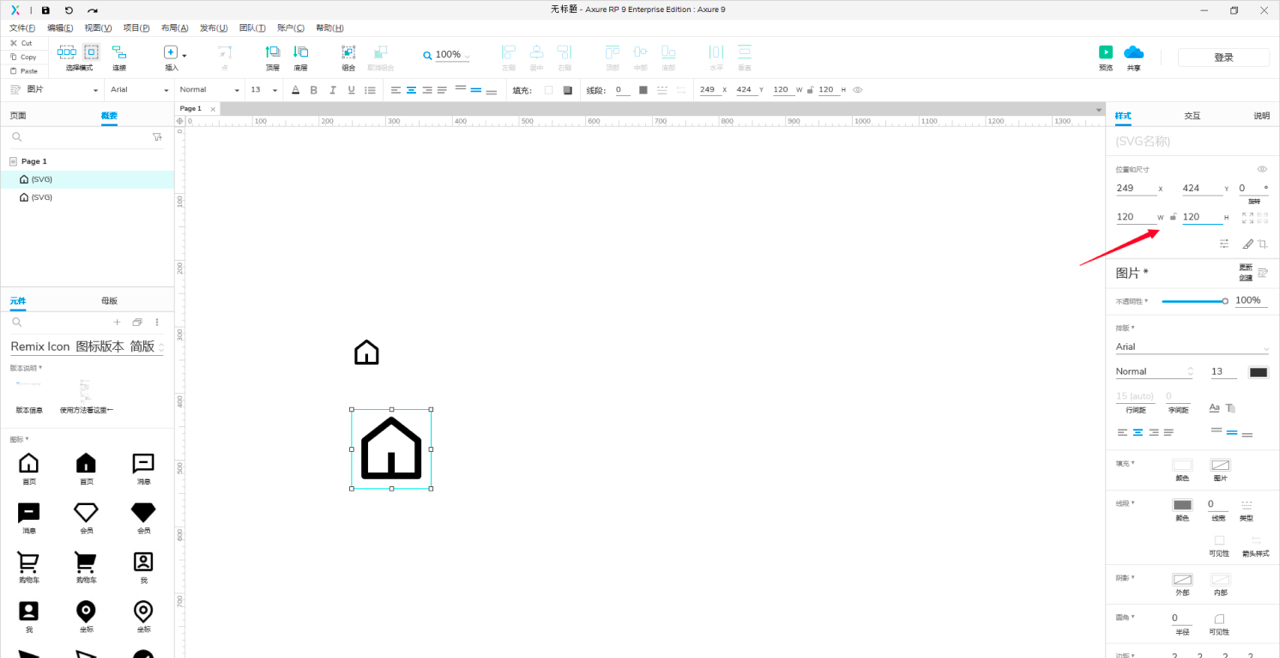
第一步:选择需要的元件库,拖入画布。

第二步:在样式栏,调整元件的宽高(注:建议采用锁定宽高比调整)。

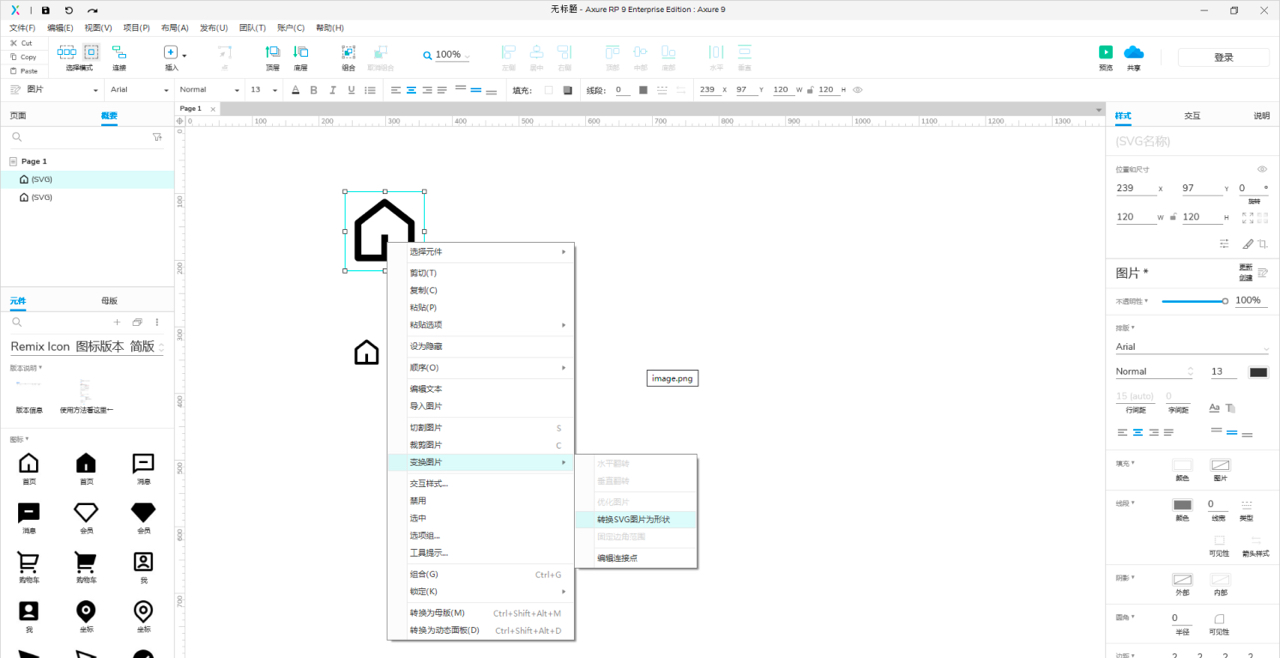
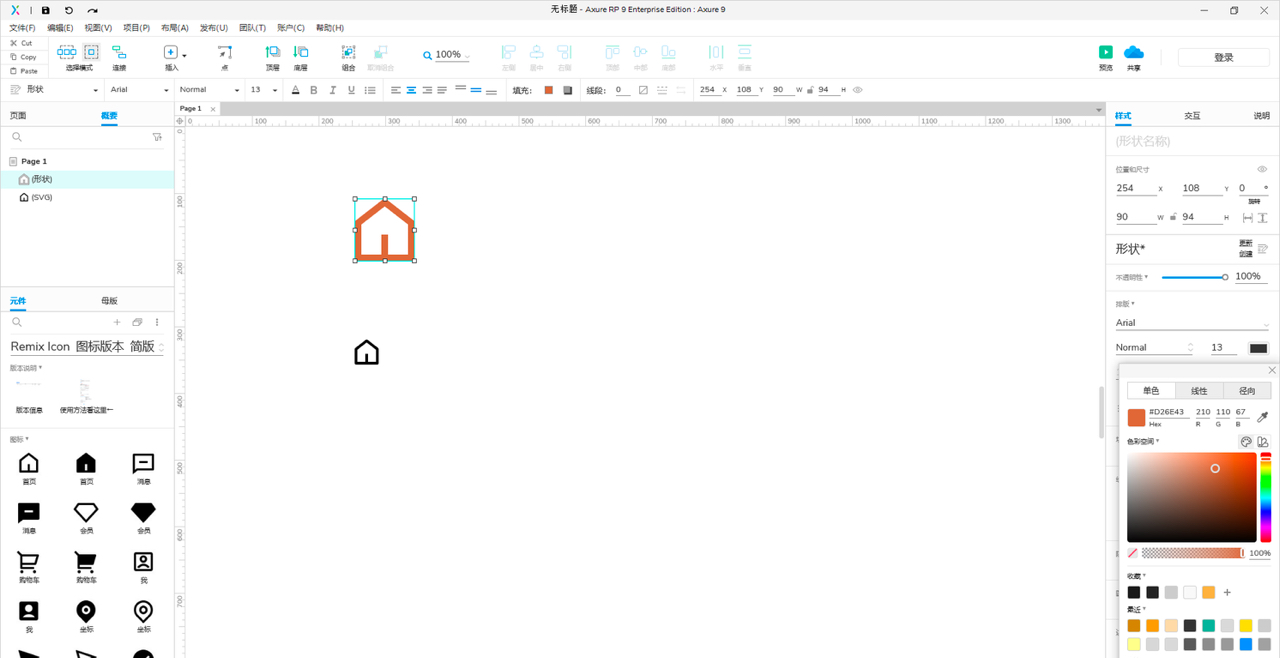
第三步:调整宽高后,如需更改颜色,需将SVG转化为形状,然后在样式填充中选择需要的颜色即可。


4.Axure font版组件说明
4.1字体安装
font版的组件使用和上诉方法一致,唯一的差别是再使用之前需安装字体包。
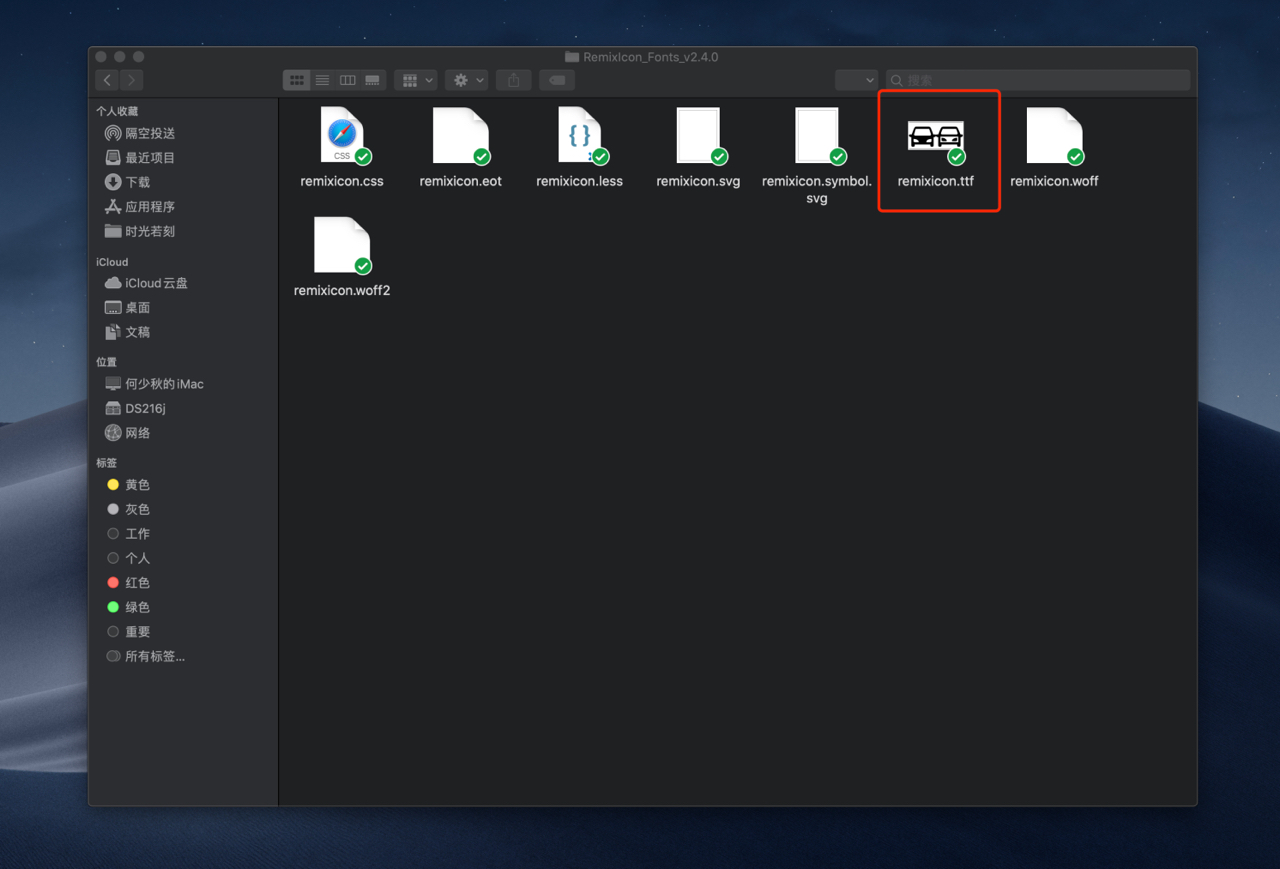
首次使用字体图标需要在本机上安装remixicon字体文件,Win系统双击这字体文件就会提示安装,Mac系统安装字体方法下面做详细展示。字体安装完成后需要重新启动Axure,重启后选中字体时在字体列表中如果能看到【remixicon】,则代表字体已经安装成功。
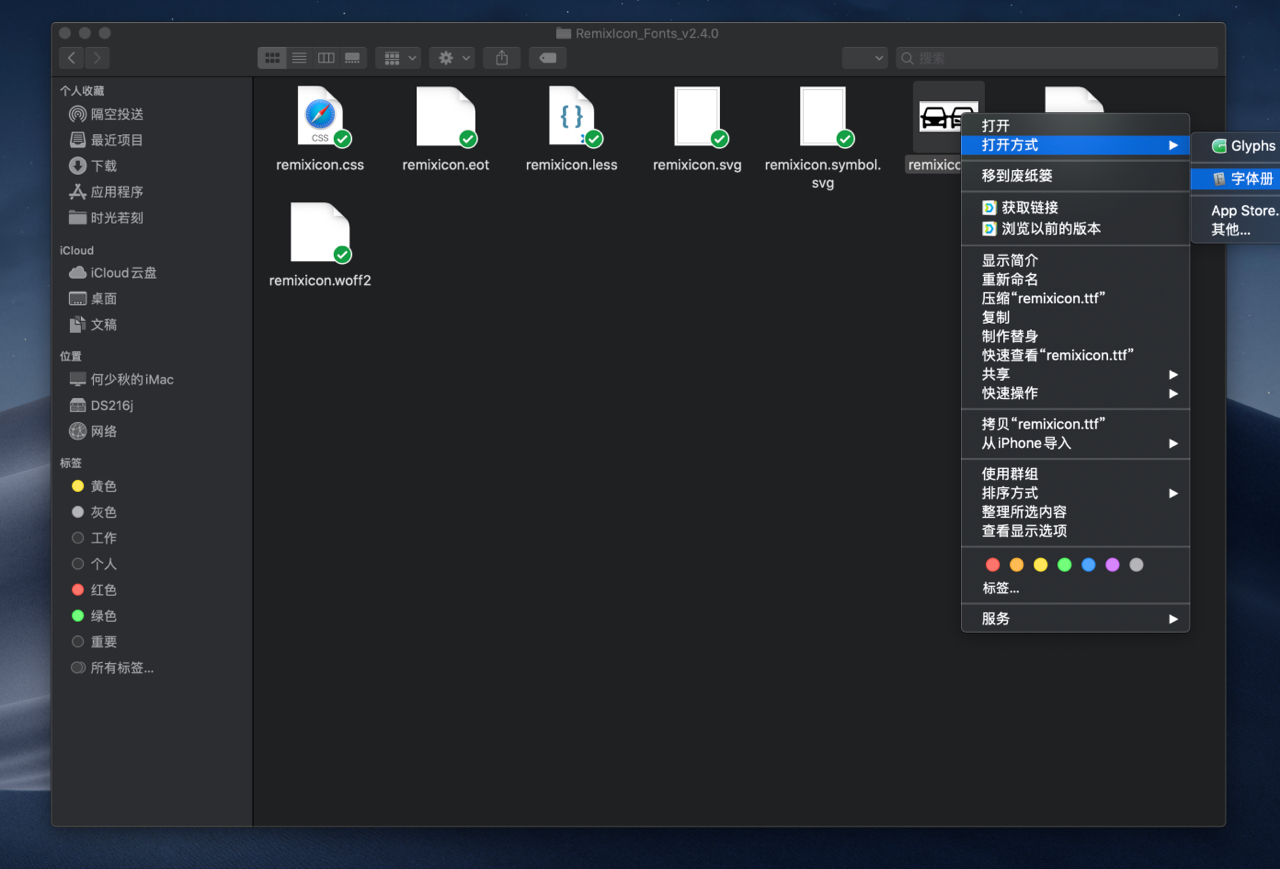
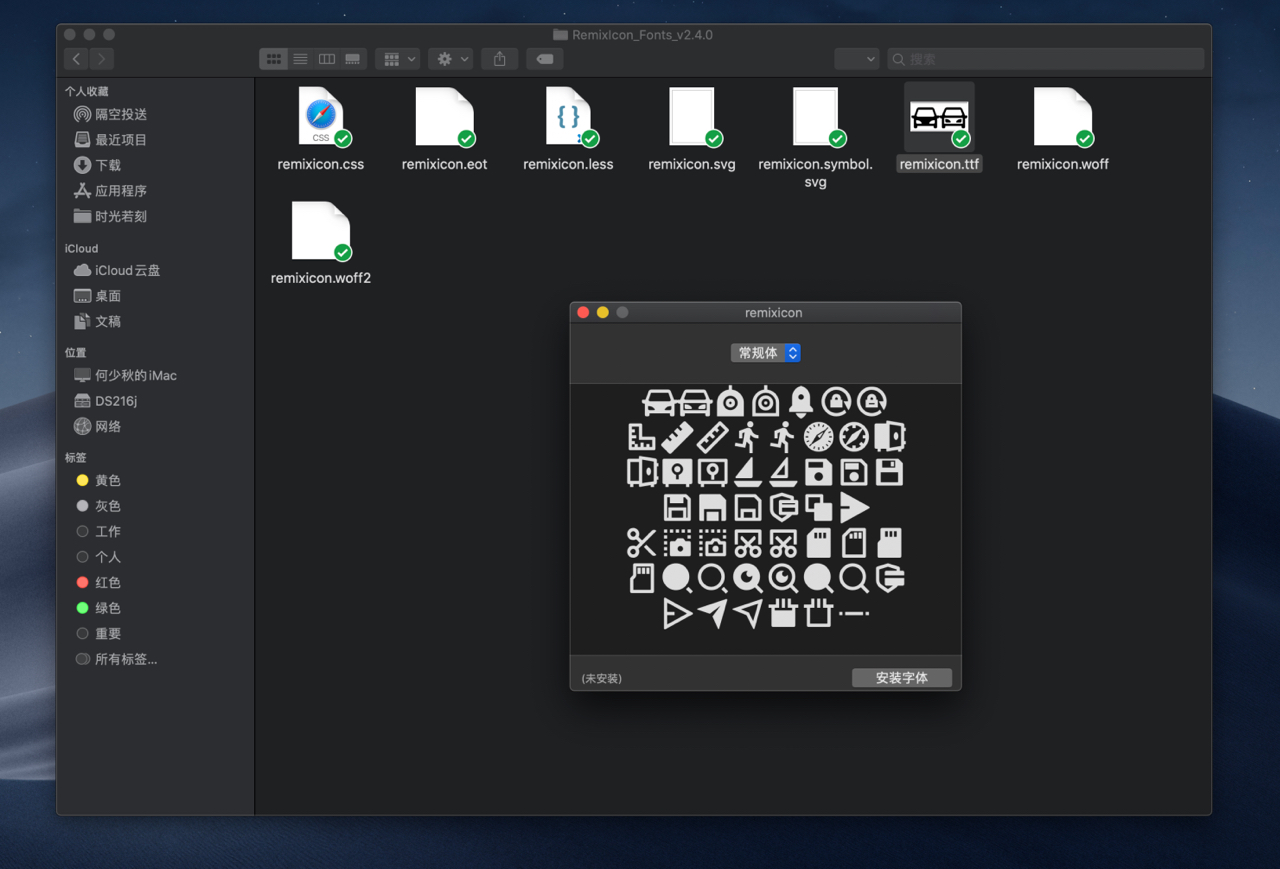
Mac字体安装



4.2图标显示
如果我们已经在本机上安装了Remixicon字体文件,在预览原型文件时字体图标都可以正常显示。而如果输出的原型在其它在未安装字体文件的电脑上演示时,图标显示为乱码该如何处理?
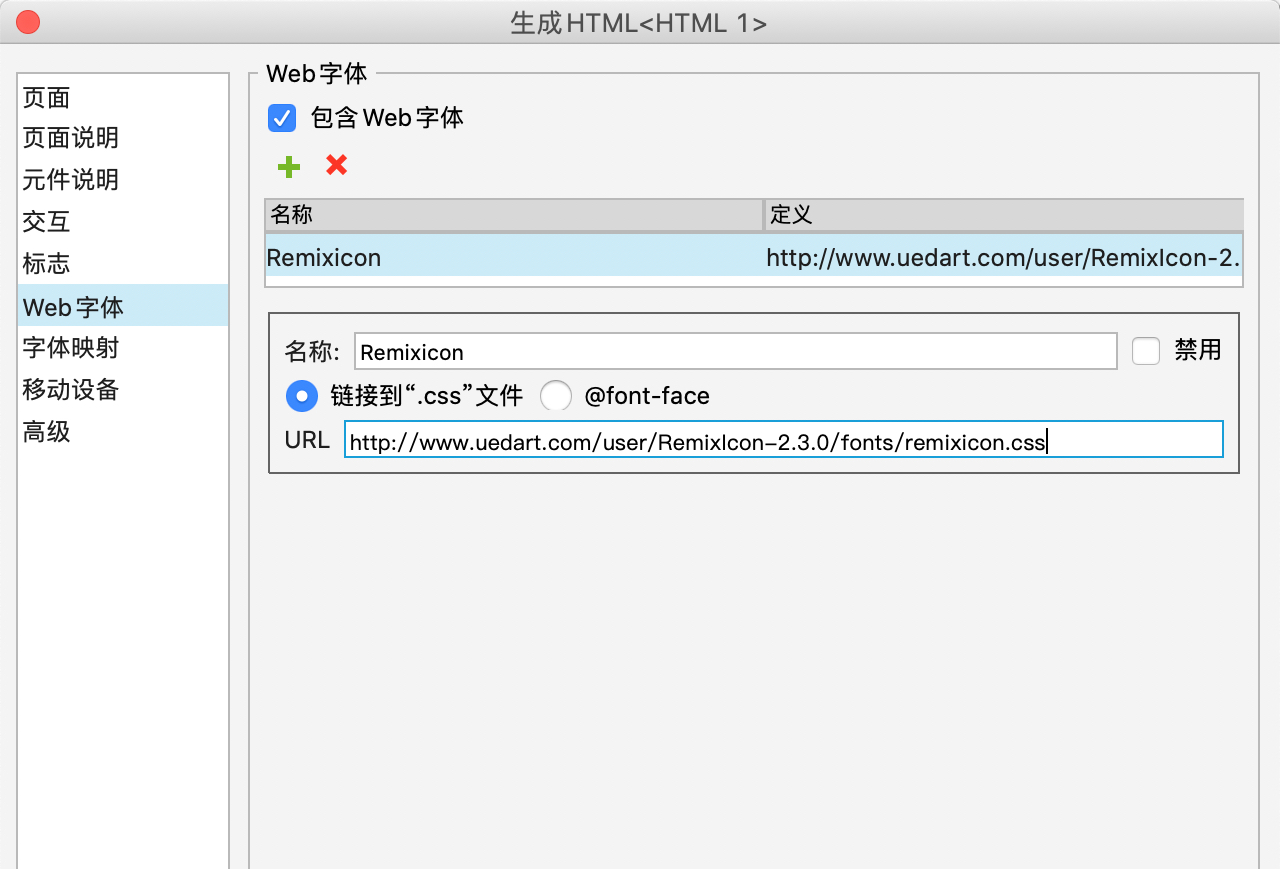
在发布设置中Web字体选项中添加外部Web字体CSS链接,CSS链接地址可以在页面上方看到,需要将它复制并添加到Axure发布选项的Web字体中,这样生成的原型文件就可以在任何设备中演示时正常显示字体图标了。添加方式:发布—生成HTML文件—Web字体,勾选“包含Web字体”,点击加号图标,然后设置名称为【Remixicon】,将CSS链接地址添加到URL中,然后生成HTML文件就可以了。

说明:http://www.uedart.com/user/RemixIcon-2.3.0/fonts/remixicon.css
目前Remixicon字体只适配到2.3.0,后续更新只需将版本号进行替换即可
四.sketch版使用说明
结合Ant免费sketch插件kitchen能够更好的管理自制本地组件
下载安装kitchen插件http://kitchen.alipay.com/

插件安装完成后我们将进入本地组件引入使用
1.添加组件库
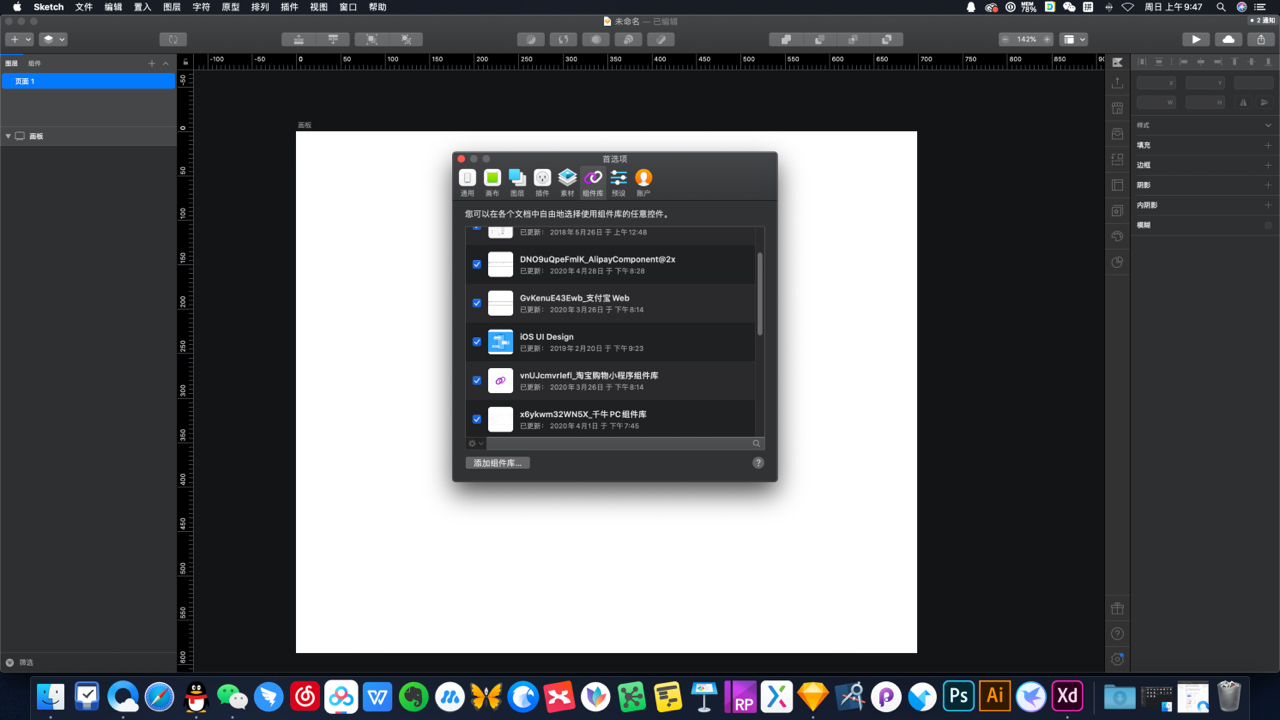
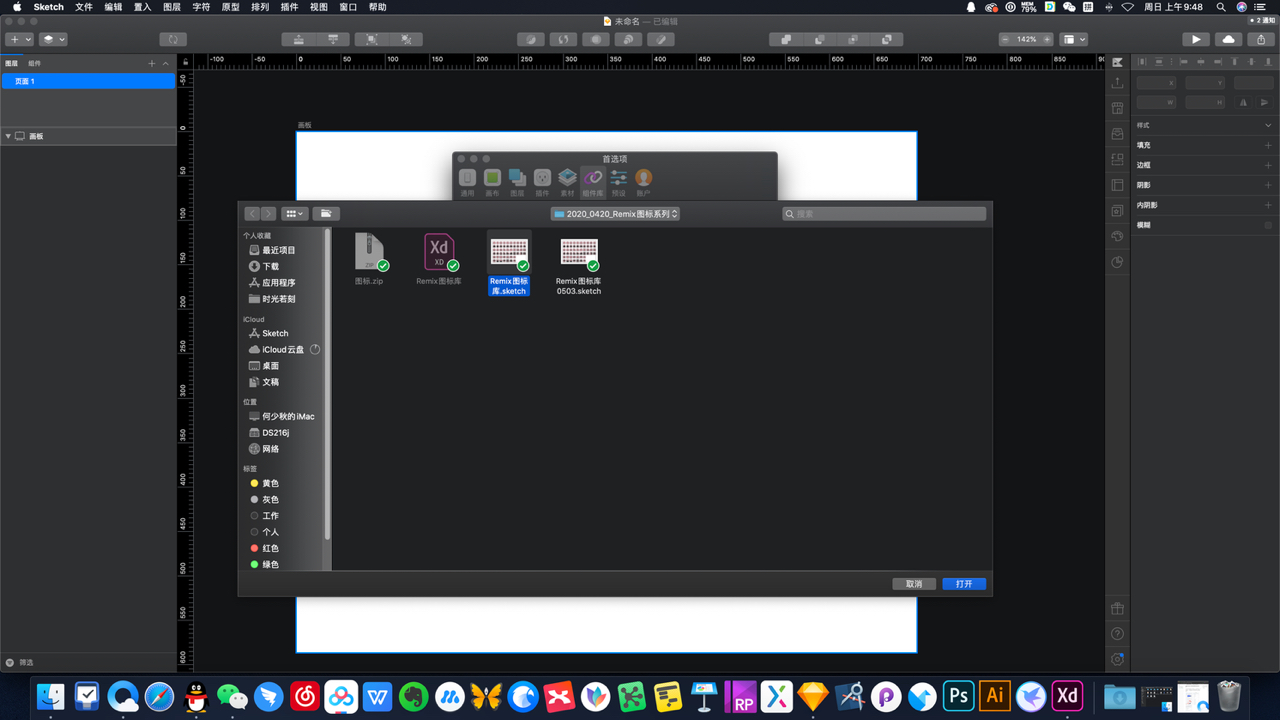
点击sketch首选项选择底部添加组件库

选择文件夹找到我们自制的组件文件

2.管理资产
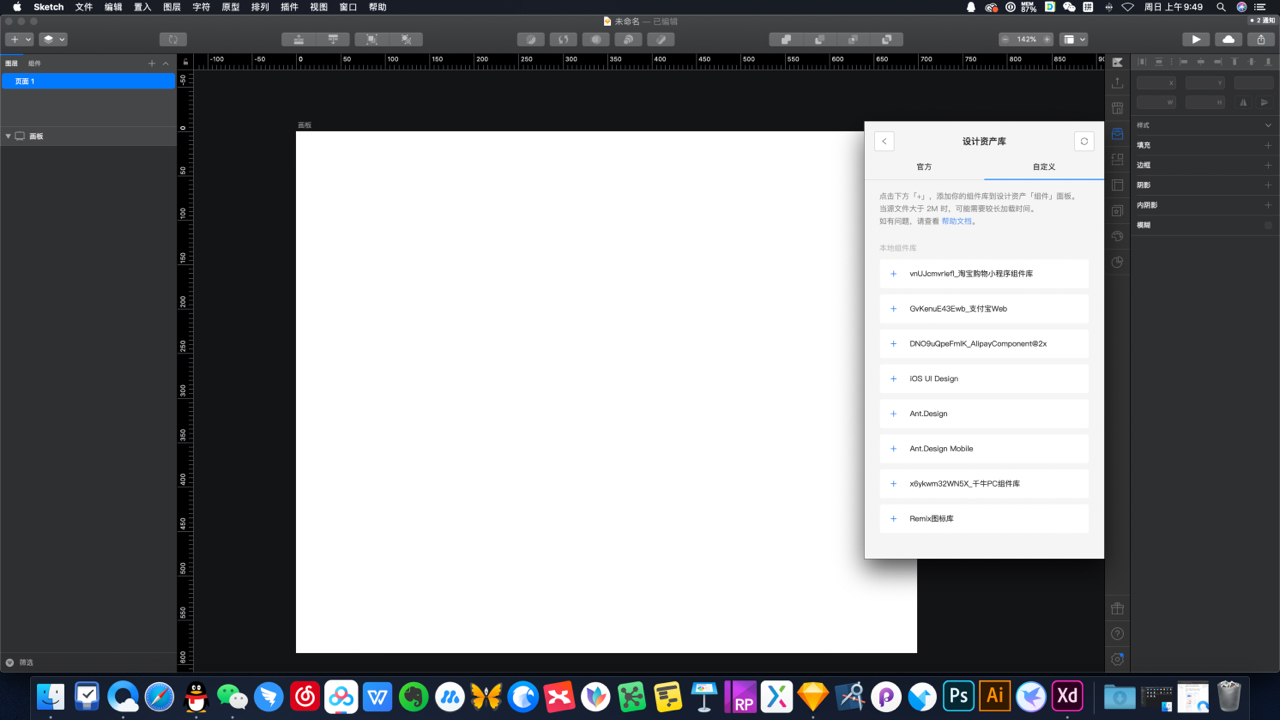
点击kitchen插件工具条的组件资源选择管理资产

3.选择图标库
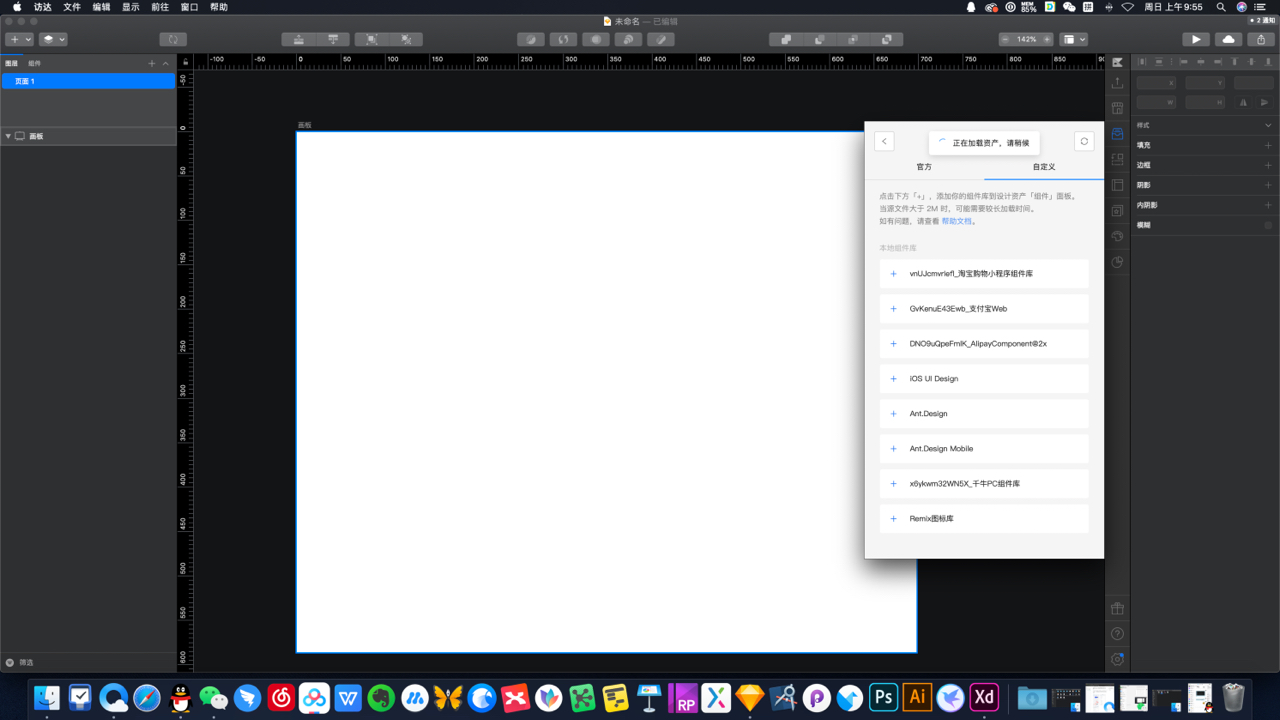
选择自定义添加remix图标库

注:组件较大加载过程比较久请耐心等待

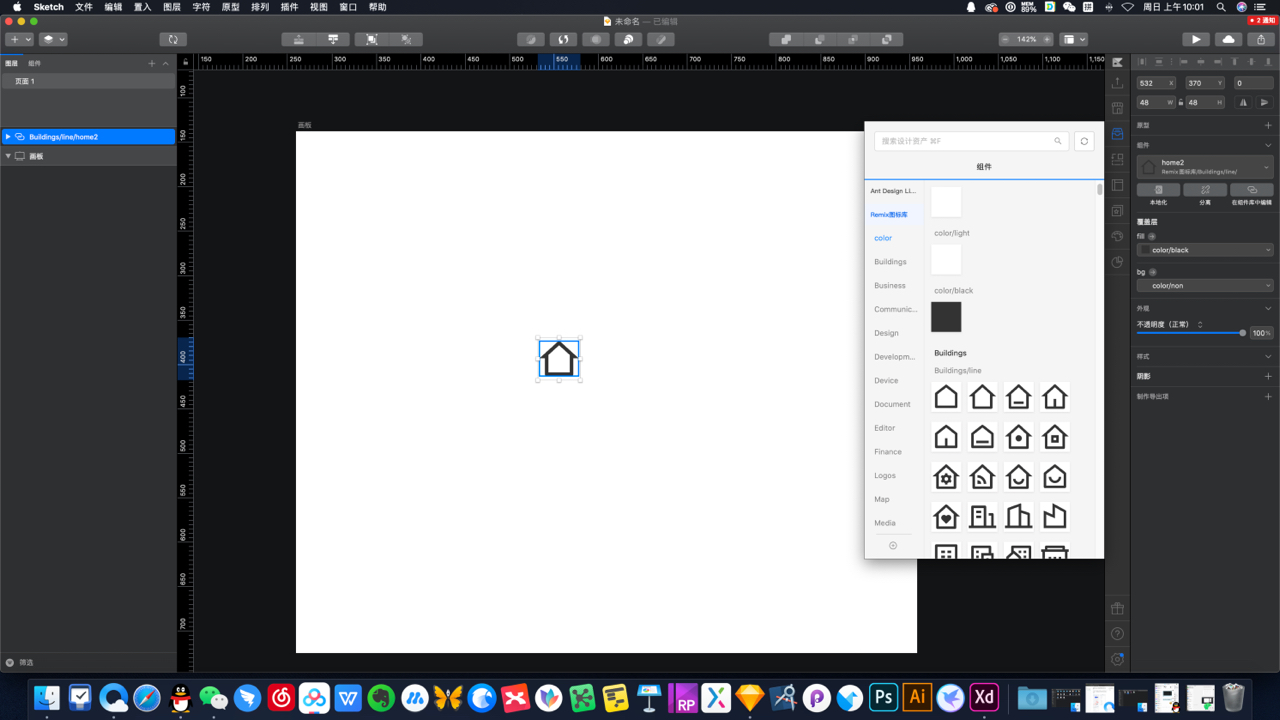
4.图标库使用
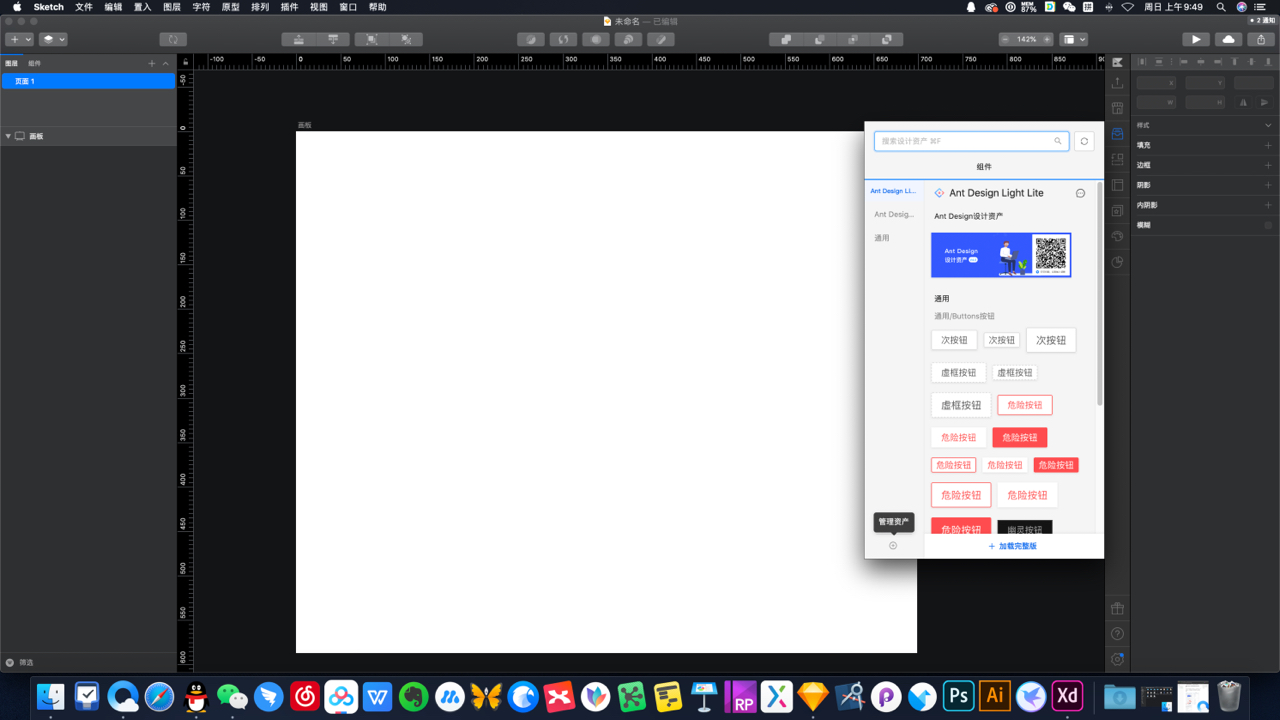
加载成功后就可以看到remix图标库板块
此时完成以上步骤后就可以通过栏目筛选或搜索快速找到对应图标直接拖入使用图标组件
如上图所示我们的图标库按48px的标准制作并内置了组件嵌套:图标填充fill与图标背景bg,用户可以快速在右侧栏目替换图标背景颜色和图标填充色(总共有四色:白色、黑色、蓝色、无色)

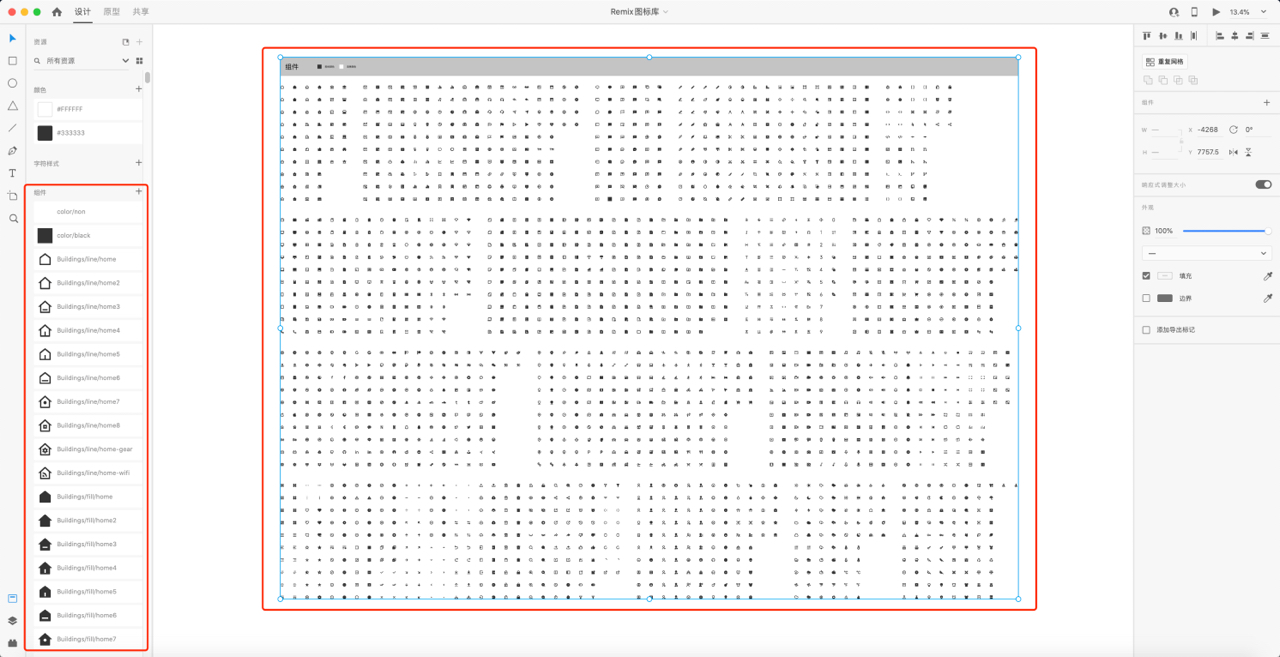
五.XD版使用说明
直接打开对应的Remixicon文件,将中间视图部分删除,即可通过左侧的图标组件进行拖入使用。

六.Remixicon线上版使用说明
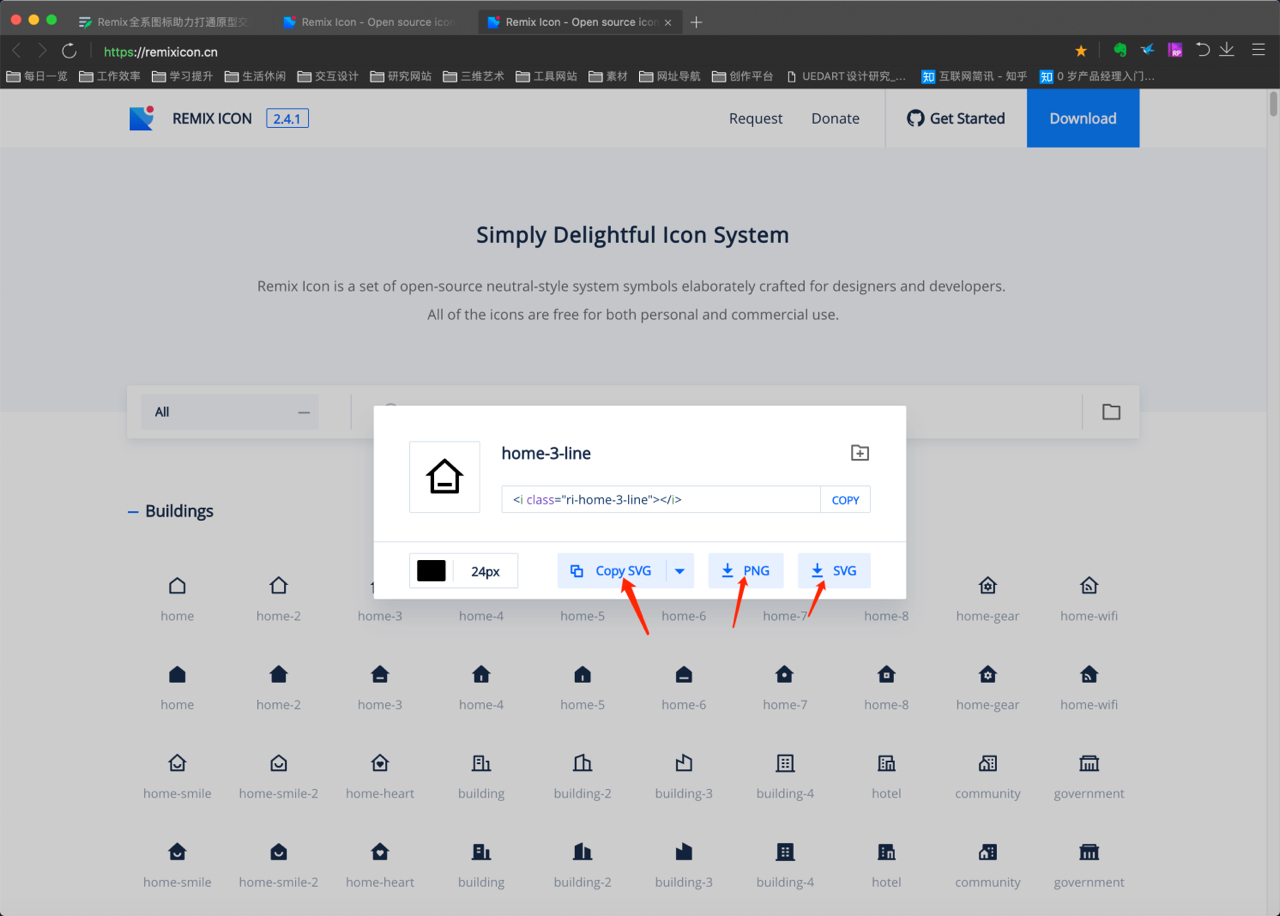
打开链接
搜索选择对应的图标,点击展开后,设置颜色与图标大小,选择方式:复制svg、png图片、svg图片