Axure入门案例系列 -- 上下滚动切换
发布时间:2020-07-20
已阅:103
上下滚动切换是APP中常见的交互之一,通过动态的交互,能够更好的引导用户的视觉。

准备
- Axure 8(或Axure 9)软件已安装。
- 掌握基本的软件使用。
本教程知识点
- 初级的动态面板使用。
- 矩形、文字元件。
详细教程--上下滚动切换
功能
- 界面加载后,内容进行上下滚动交互切换。
制作方式
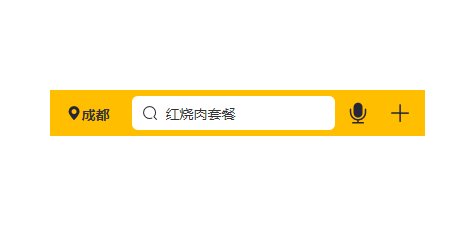
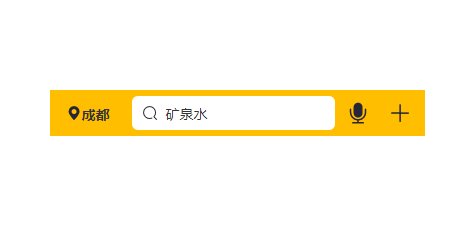
本文以搜索栏提示的上下滚动为示例。做两种状态的切换。
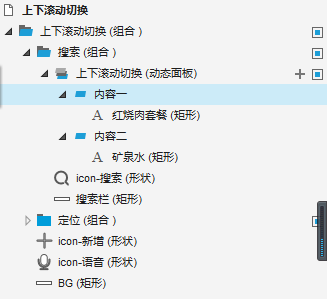
1、制作基础切换内容(本质为动态面板)。创建两个动态面板状态。
2、制作填充动态面板状态内容。
- 制作辅助样式。若需要交互,使用鼠标单击事件。
3、制作上下滚动内容。
- 新建动态面板。
- 动态面板内容填充为文字,编辑文案。
- 复制动态面板状态,修改复制后的文案。

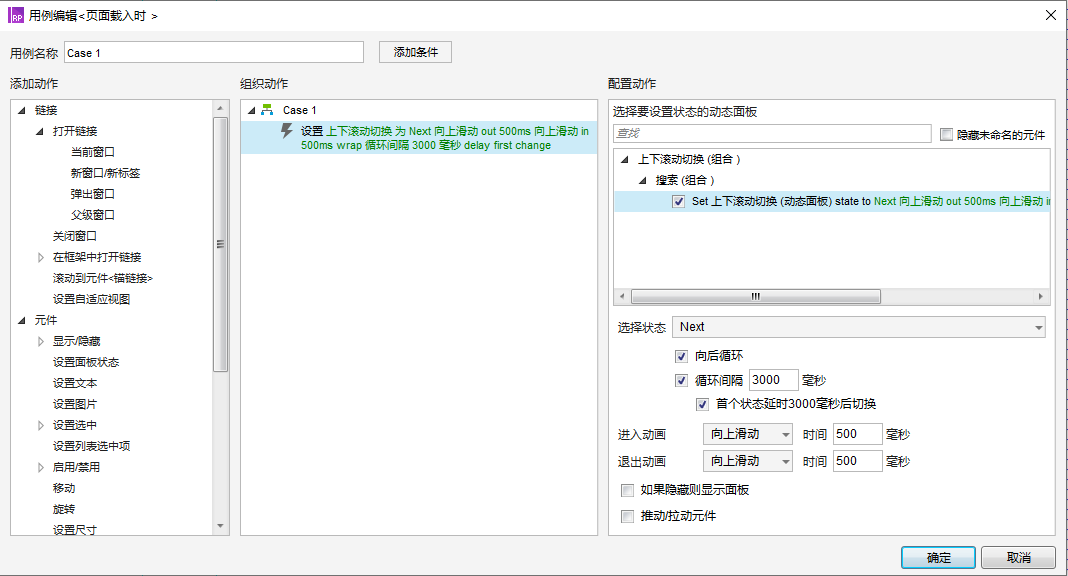
- 设置交互事件:页面载入时
- 设置动态面板向后循环。
- 设置间隔3000(1s==1000)。
- 设置进入、退出动画为向上滑动,时间500(这样就能实现向上切换的效果)。

总结
- 动态面板其实可以实现比较多的简单交互。主要通过动画的设置。
- 上下滑动切换其实使用场景相对较多,例如案例的搜索栏、部分滚动的资讯等等。
- 可以制作一定规范的小交互封装成元件库,比如此次我采用的就是375宽的制作,下次复用直接复制至对应手机原型的位置即可。只需配置页面载入交互和文案。
案例下载地址:https://www.fuzuobiao.com/proview/5f15c17c1fcc636bd02816a6
案例预览地址:http://demo.fuzuobiao.com/fzb/5f15c17c1fcc636bd02816a6/start.html
官方教程
